




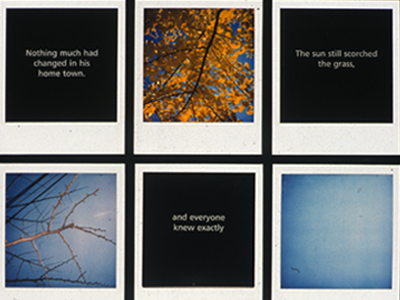
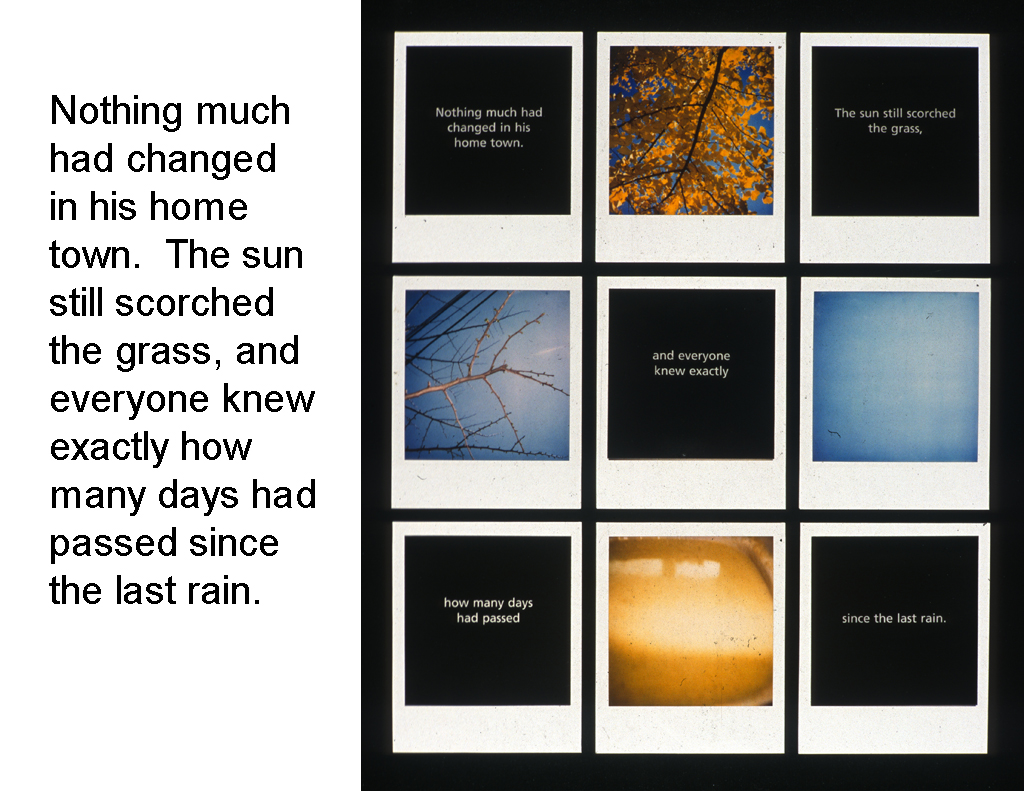
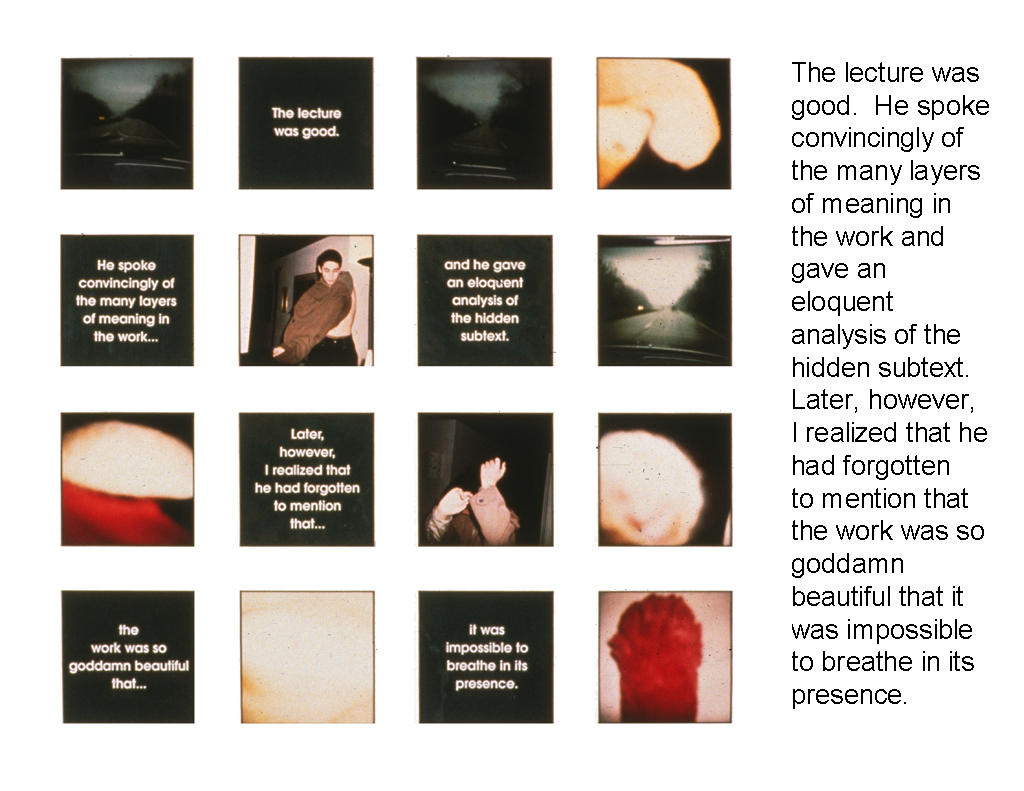
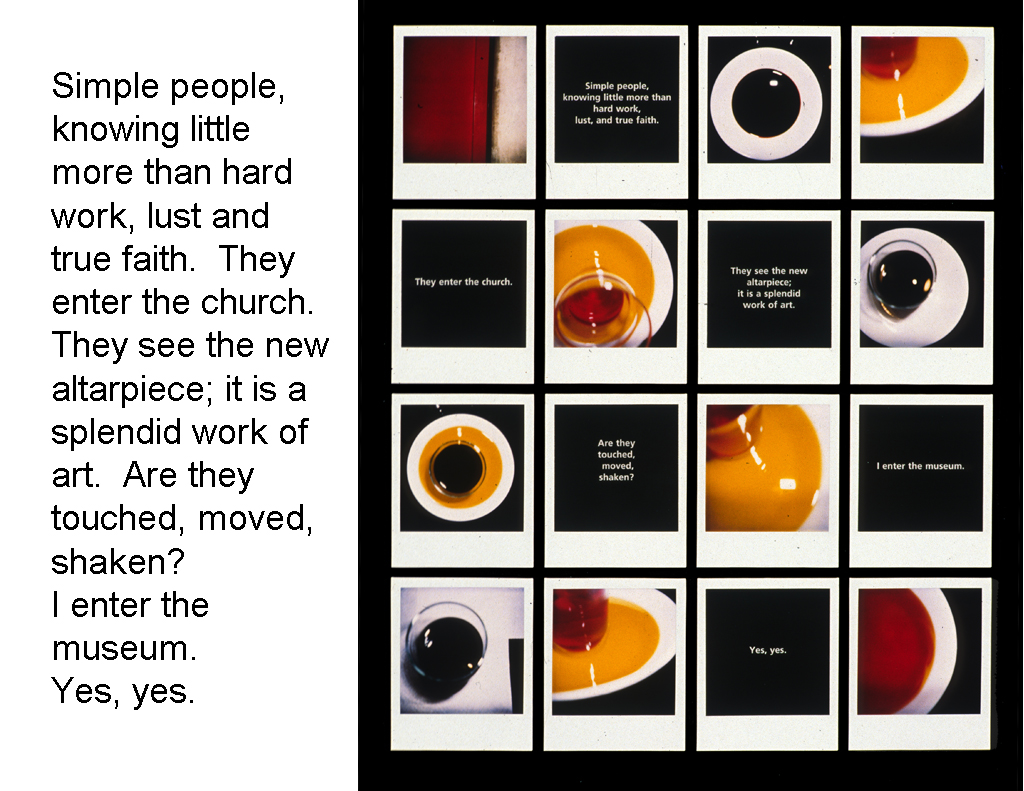
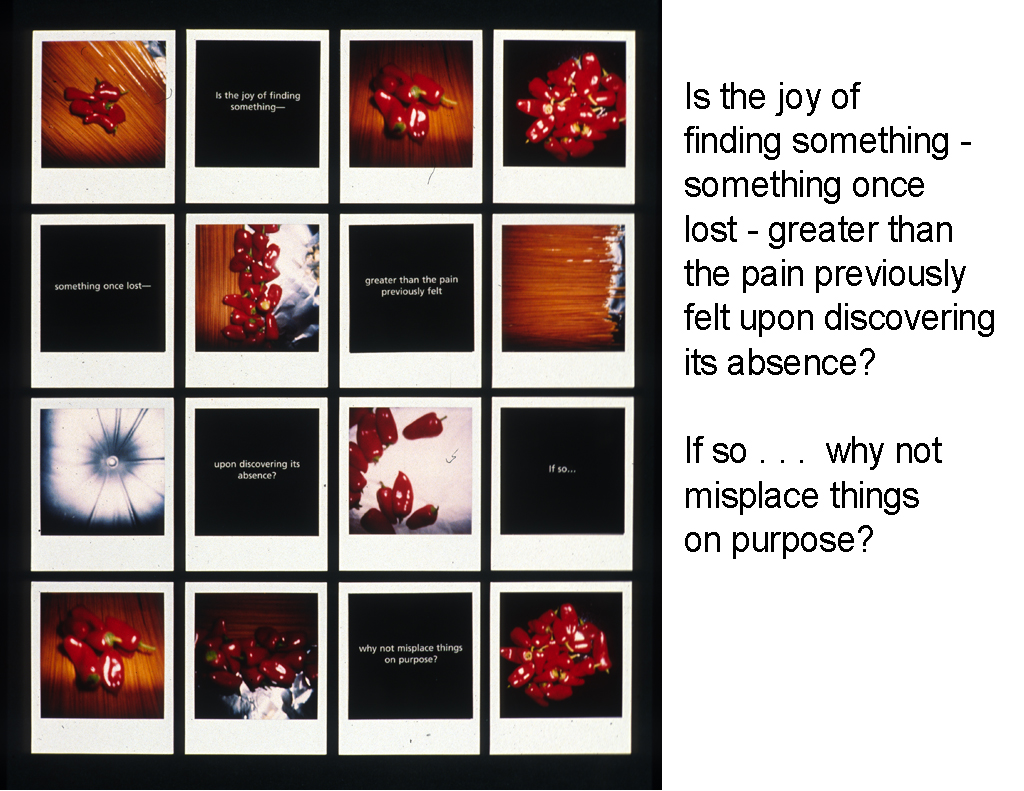
I had been working with grids of Polaroid photographs for a year or so when I had an inspired idea — why not incorporate snippets of text into the composition? I decided that I wanted to add the text in an unusual manner. Specifically, I wanted the text to be completely unrelated to the imagery! (This was a personal reaction against the boring way in which text and image are harnessed together in most illustrated books!) So, I would construct grids of images, leaving blank spaces in the composition. Then, I would write stream-of-consciousness style statements. The final step was to combine these statements with images — at random! I loved the idea that viewers might be looking for a connection between words and pictures — a connection that does not exist!